Today, I learnt about the differences between an aim and an objective then set my own objectives for the following weeks.
I did an activity which helped me understand the differences between an aim and an objective. Below, I will summarise what I learnt from the ISLE page.
An aim is something general, broad and strategic- for example, to make a graph interactive.
An objective is something that is specific, clearly defined, allows aims to be achieved- for example, to make a graph interactive you can add in an option where the numbers only show if you hover over it.
Copied from website:
Objectives that support these aims would be:
Aim: To be technically proficient in terms of production and post-production
- To use tripods so that the camera is steady
- To shoot the same scene from a number of different angles
- To use a good quality microphone to record the dialogue
- To use additional lights when filming if necessary
- To use After Effects to add special effects needed
After reading sufficient information, I did a quiz on what I learnt. My result is listed below:
I think I did pretty well and that this activity really helped me to understand the differences between an aim and an objective because, before this, I would have thought they were exactly the same. I am now all ready to create my own aims and objectives!
Aim: Creating graphics for the documentary
Objective:
1. Create at least 3 graphics that uses kinetic text or is a unique graph (not just simply a bar graph, pie chart, line graph etc.)
2. Use the skills I have learnt and practised in the weeks prior
3. Preferably use the program- PowerPoint
4. Make sure the files are in mp4 or AVCHD format so that the editor who uses iMovie can access them
5. Graphics must be related to our topic- hunger
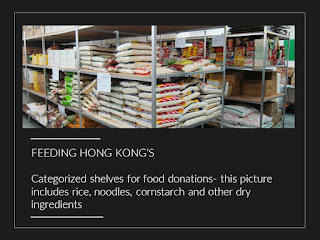
6. One graphic has to be animating pictures we took from Feeding Hong Kong and captioning them using kinetic text
7. Has to be of a high quality- pleasing aesthetics, attractive, easy to understand
Later on, I looked at some collaborative dispositions and reflected on some of them.
I looked at this sheet linked
here. I chose 3 dispositions from the green section that I think I am are currently good at, 3 task dispositions from the blue section that I think are the most important for my role and 2 dispositions from the red section that I need to work on in group situations.
Green Section
I think I am capable of being a translator because I usually try to explain things to people and make sure they completely understand what the group is talking about. Moreover, I think I am good at being an active listener because I always try to ask questions about new ideas and suggest how we could improve the new idea. Sometimes, I am an excellence controller in the sense that I tell people that I think their work can be of higher quality and tell them how they can improve.
Blue Section
3 dispositions that I think we be crucial to my role as an information designer is the out of the boxer, reality maker and specialist. This is because as an information designer, the graphics I create has to be innovative, creative and original, not only do they have to be inventive, they also have to be something that I can actually make with the particular skills and knowledge I have developed. Therefore, I think that these three dispositions fit in together nicely and is necessary for an information designer.
Red Section
2 dispositions that from the red section that I think I am and need to work on is the perfectionist and maybe also the blocker. I think these two dispositions are similar in a way because they both are rejecting and criticising someone's work because I think it can be improved and perfectioned. I feel like I am a perfectionist regularly whether or not I am in group situations; even with myself, I feel like my work is never good enough even though others say it is. However, I don't really think I am a blocker much because I usually hate it when people do that to me and I don't really see a point in blocking someone's work just because it doesn't fit my opinions.